Layout Parts
The Layout Parts are re-usable layout parts that can be included into Builder content or anywhere in the post content and widget using its shortcode. When the Layout Part is updated, any post or page using that Layout Part will be also updated simultaneously. Layout Part is extremely useful for showing the same content in multiple areas/pages (eg. client logos, contact info/map, banner ads, service list, etc.).
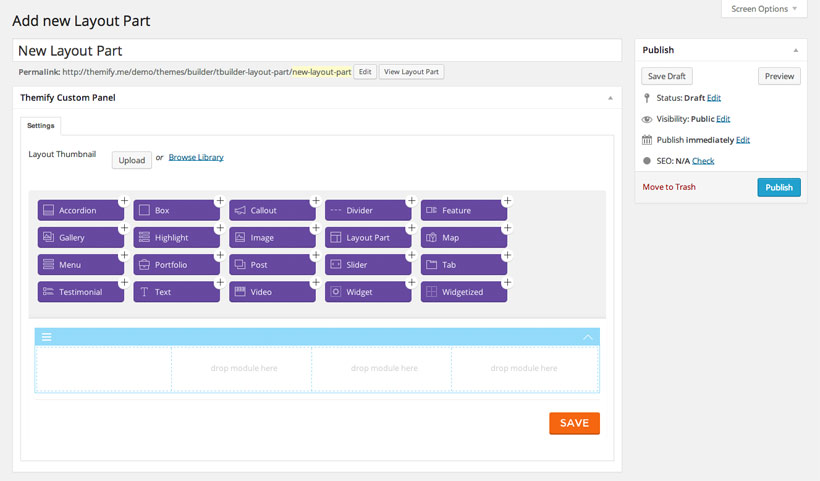
How to create Layout Parts

- Navigate to WordPress Admin > Themify/Builder menu > Layouts Parts
- Click on “Add New”
- Enter the title and click “Publish”
- Use the Builder edit panel to create the layout as desired and click “Save” when you are done
- The new Layout Part will be available to select in the option lightbox of the “Layout Part” module
How to show the Layout Parts
There are 2 methods to show the Layout Parts:
- Using the “Layout Part” module
- Using the [themify_layout_part] shortcode
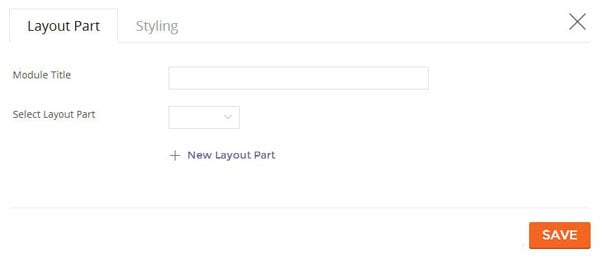
Method 1) Using the “Layout Part” module The “Layout Part” module works exactly the same as all other modules. Simply drop in the “Layout Part” module and you will see the following lightbox options:

- Module Title = title of your module
- Select Layout Part = select the Layout Part from the dropdown
Method 2) Using the [themify_layout_part] shortcode You can also display Layout Parts using the following shortcodes in the post content, Text widget, and inject it in the page using the Hook Content.
The Layout Part can be queried by its slug name or post ID.
- [themify_layout_part slug="client-logos"] = this means show the layout part with slug name ‘client-logos’
- [themify_layout_part id="12"] = this means show the layout part ID# 12 (here is how to Find Post/Page ID.
Builder Import / Export
The Builder Import / Export tool can be used to share Builder page layouts with clients or use it as a back-up to create different versions of your layouts (ie. export the Builder content for backup purposes which can roll back in the future).
- To Export: from the frontend top admin bar, select Themify Builder > Import / Export > Export (it will prompt you to download a zip)
- To Import: from the frontend top admin bar, select Themify Builder > Import / Export > Import (upload the exported zip)
