Button
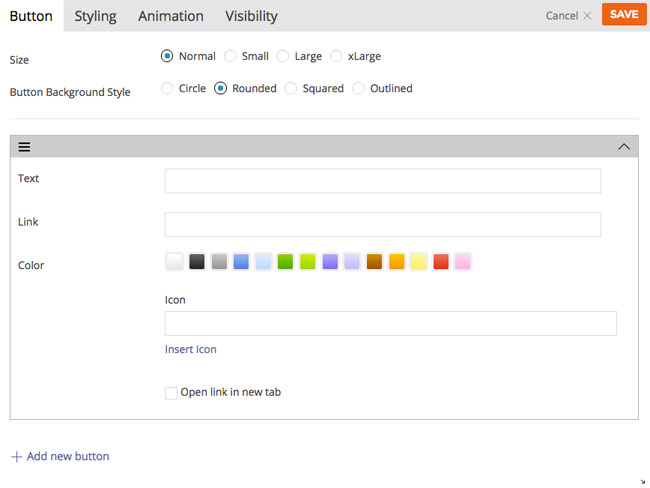
The Button module allows you to add a button with some custom styling on your site.

- Size Select the size of the button that you would like to use.
- Button Background Style Choose the background style of the button.
- Text Input the text that will appear on the button.
- Link Input the link that the user will be redirected to.
- Color Select from preselected colors, on how you want your button to appear. Font color will change depending on the color preset you select.
- Icon You can select the icon that you would like to insert with your button text. This will appear on the left side.
- Open link in new tab Select this option to open link in a new tab
- Add new button Select this to add more than one button
Icon
The Icon module allows you to add an icon with some custom styling on your site.
![]()
- Size Select the size of the icon that you would like to use.
- Icon Background Style Choose the background style of the icon.
- Icon You can select the icon that you would like to insert.
- Select from preselected colors, on how you want your icon to appear.
- Label Input the text that will appear with your icon.
- Link Input the link that the user will be redirected to.
- Open link in new tab Select this option to open link in a new tab
- Add new icon Select this to add more than one icon
