Gradient Background
Note: Gradient background is only available on both row and columns only. They cannot be applied to module backgrounds.
To display a gradient background in Builder rows:
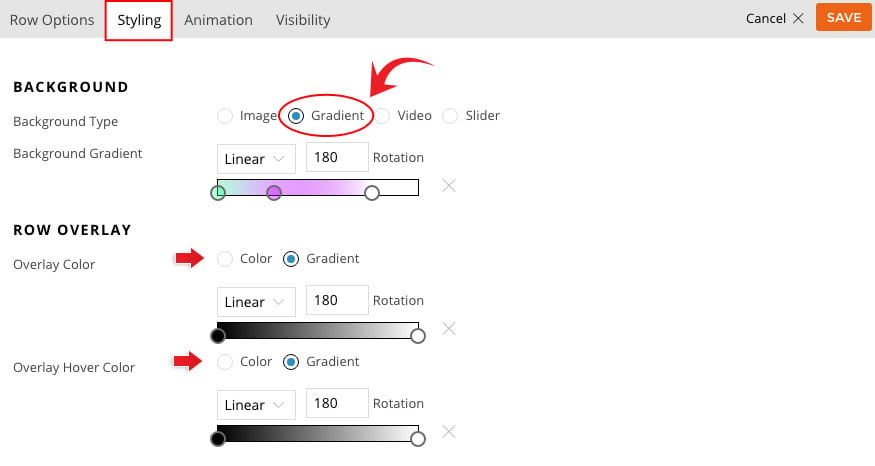
- With the Builder turned on, select the row where you want to show the gradient background > select Styling icon > Styling Tab

- Background Type: Select “Gradient”
- Background Gradient: Here you can select to showcase the gradient effect as linear or radial. And also adjust the rotation on how you would like the color gradient to appear.
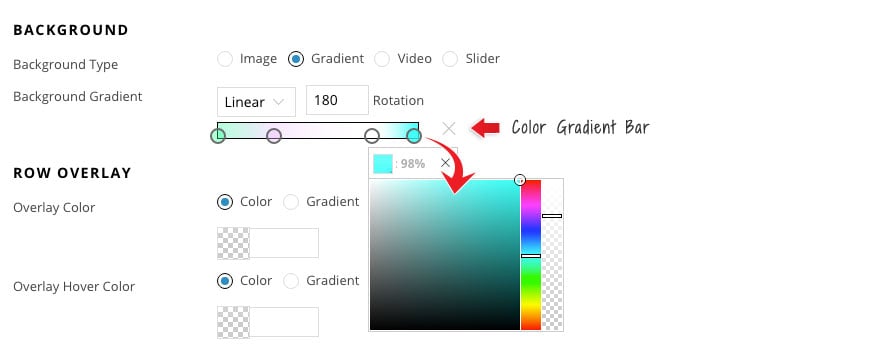
- Color gradient Bar: The color selector bar gives a preview of how your color gradient will look on your row or column.
- Click on the color bar to add a new color to the gradient color scheme.
- Drag the color circles to adjust how the color is shown.
- The color picker can also adjust the opacity of the color that you select (Note: You can input an unlimited number of colors).

- Color gradient Bar: The color selector bar gives a preview of how your color gradient will look on your row or column.
- Row Overlay: (Optional)
- Overlay Color & Hover Color: Similar to the above options you can also add a gradient overlay color.
Parallax Scrolling Background
To display a parallax scrolling background image in Builder rows:
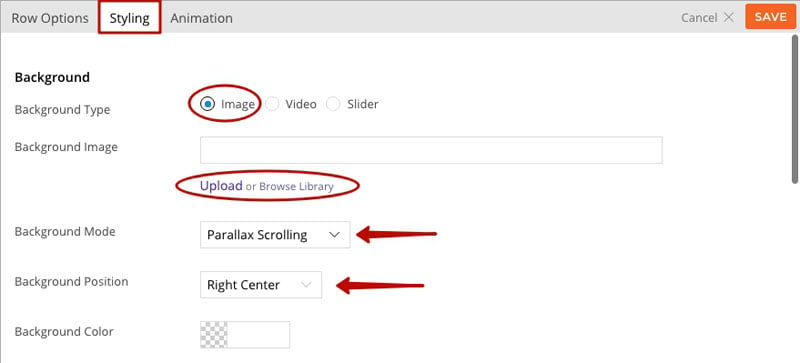
- With Builder turned on, select Row > Options > Styling Tab, upload a “Background Image” and select “Parallax Scrolling” in the “Background Mode”
- (Optional) Select a “Background Position” for the image

Parallax Video Tutorial
Check out this awesome video tutorial on “How to Add Tripple Parallax, Gradients and Animation!”.
Slider Background
To display an image background slider in Builder rows:
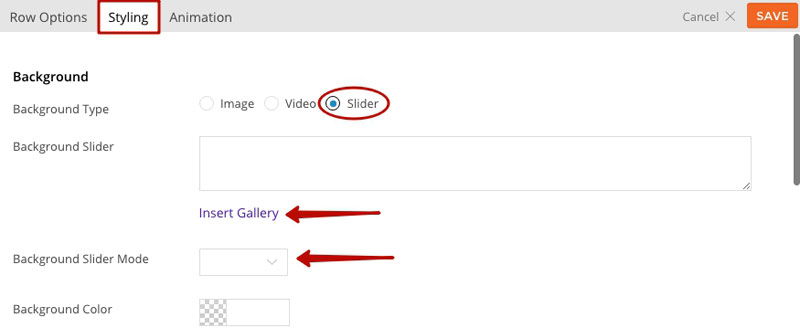
- With Builder turned on, select Row > Options > Styling Tab
- Click “Insert Gallery” and insert a gallery by selecting library images or upload images (it will then insert a [gallery]shortcode in the textarea)
- Under “Background Slider Mode”, you can select:
- Best Fit = slider images will be fit within the row
- Fullcover = slider images will scale to fully cover the row
- Tips: if you are using a Themify theme, you can set the Content Width = fullwidth in Themify Custom Panel to display the row background in fullwidth.

Video Background
Note: For Safari browsers video URLs from WP multisite path doesn’t play. To avoid this insert the direct video URL
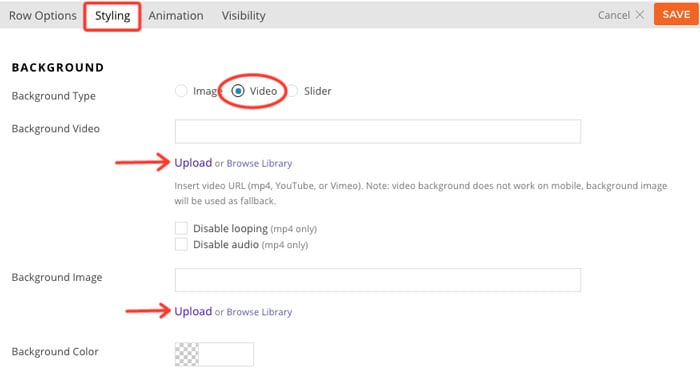
To display a fullcover background video in Builder rows:
- With the Builder turned on, select the row where you want to show the video background > select Styling icon > Styling Tab

- Background Type: Select “Video”
- Background Video: Choose to upload an mp4 video, or insert a YouTube/Vimeo link.
- Note: Inserting a YouTube/Vimeo link won’t allow users to toggle the video (i.e. play, pause, or mute). It will just auto play the video when users visit your site.
- Background Image: This is a fallback background image. You’ll need to insert an image because video background does not work on mobile.