Fullwidth Layout
Fullwidth layout only available in Themify themes. If you are using the Builder with a third party theme, the layout width is inherit from the theme styling. However, you may use the .has-builder body class to write Custom CSS to make the theme layout containers fullwidth. Our support team can help you with this custom CSS if you are not sure, please post on our support forums. To set fullwidth layout (available in Themify themes only):
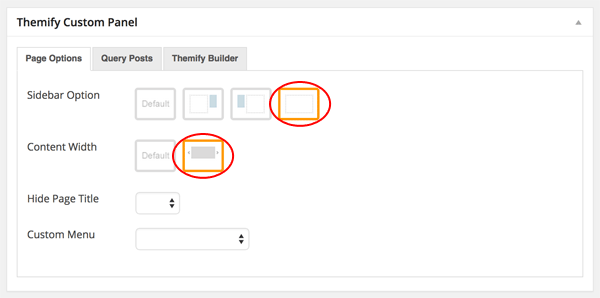
- When adding/editing a post or page, in the Themify Custom Panel, select:
- Sidebar Option = no sidebar icon
- Content Width = fullwidth
- Hide Page title = Yes (optional: this will hide the page title so everything can be built with the Builder)
- Then the Builder row background will expand fullwidth, but the row content will remain within the page width container. To make the row content fullwidth as well: in Row > Options, select Row Width = Fullwidth.

Full Height Row
Full height row will set the height of the row in 100% viewport height and the row content will automatically align in the middle vertically.
To set full height row in Builder:
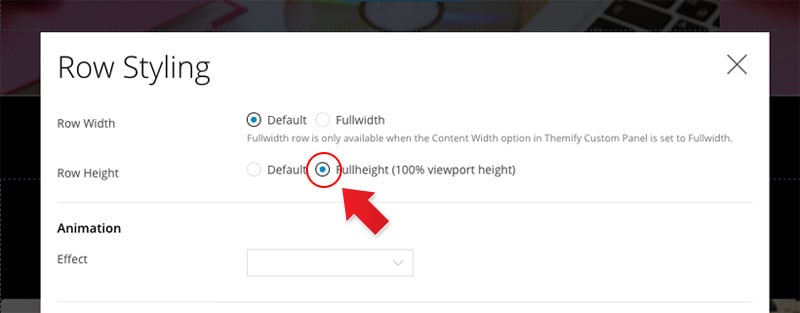
- With the Builder turned on > Row > Options
- Select Row Height = “Fullheight (100% viewport height)”

ScrollTo Row Anchor Menu
“ScrollTo row anchor menu”, also called “Simple Page Menu”, which allows jump links within a page.
To achieve scrollTo row anchor:
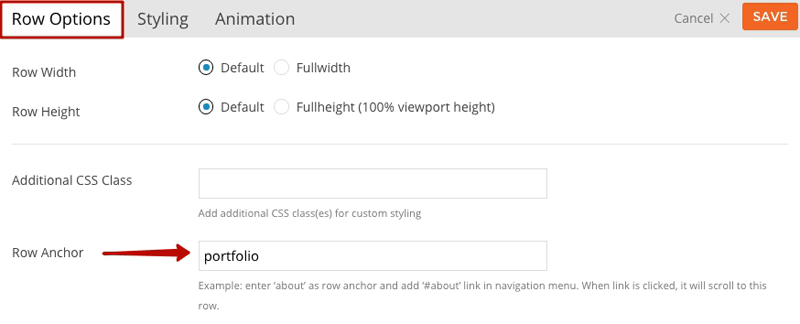
- Step 1) First enter the Row Anchor name in Builder > Row > Options (e.g. “portfolio”)

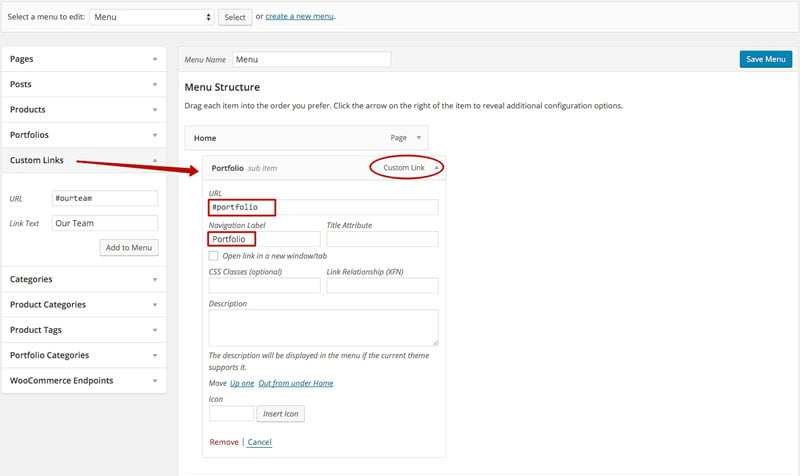
- Step 2) Then in the WordPress menu link, insert the anchor name as link URL = “#portfolio” (basically add # in front of the anchor name)

- Result: When the #portfolio link is clicked or when users go the URL with the #portfolio anchor (eg. http://yoursite.com#portfolio), it will scroll to the row where it specified Row Anchor = “portfolio”
Linking From Inner Pages
If you need to have scrollTo menu on inner pages (i.e. linking to the homepage row anchor on inner pages), then you would need to create two separate menus:
- Menu #1:
- Create a menu (e.g. “Main Menu”)
- Assign it in the “Main Navigation” menu location
- In the link anchor, it should be full URL path plus the anchor name (e.g. http://yousite.com/#anchor_name)
- This will allow users to go back to home anchor from all inner pages
- Menu #2:
- Create another similar menu (e.g. “Custom Page Menu”)
- Assign it as the “Custom Menu” in the page’s Themify Custom Panel > Page Options
- In this menu, the link anchor should be just the anchor name with a number sign (#) added in front (e.g. #anchor_name)
- Basically, this menu should have identical menu links as the main menu, expect the anchor links are not full URLs
