Post
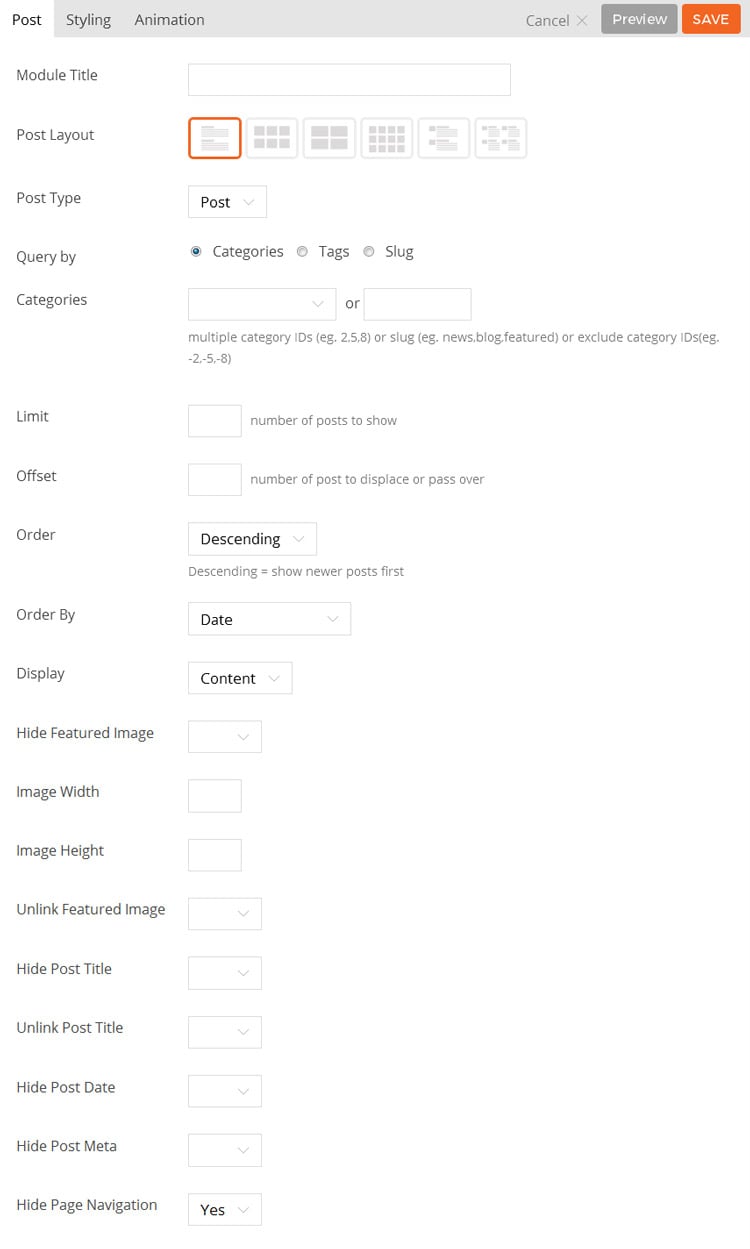
The Post module is used to show the blog posts.

- Module Title This option is used to add the title of your module.
- Post Layout This option is used to determine the layout of the posts and how they will be arranged.
- Grid 4 Posts will be arranged in a four column layout.
- Grid 3 Posts will be arranged in a three column layout.
- Grid 2 Posts will be arranged in a two column layout.
- List Posts will be arranged in a standard one column list.
- Category This option is used to select which categories of posts will be displayed.
- Limit This option sets the number of posts shown.
- Offset This option sets how many posts should be skipped before the first one is displayed.
- Order This option sets whether the posts will be ordered in ascending or descending order.
- Order By This option sets what data the posts will be ordered based on.
- Display This option sets what content will be output (full content, excerpt or none.)
- Hide Featured Image This option sets whether or not the featured image for the posts will be shown.
- Image Width This option sets the width of the featured image output.
- Image Height This option sets the height of the featured image output.
- Unlink Featured Image This option sets whether the featured image will be a link.
- Hide Post Title This option sets whether or not the post title will be shown.
- Unlink Post Title This option sets whether the post title will be a link.
- Hide Post Date This option sets whether or not the post date will be shown.
- Hide Post Meta This option sets whether or not the post meta will be shown.
- Hide Post Navigation This option sets whether or not navigation links to view more posts will be shown.
- Additional CSS Class This option allows you to add any custom CSS classes you wish to be output with the module.
Slider
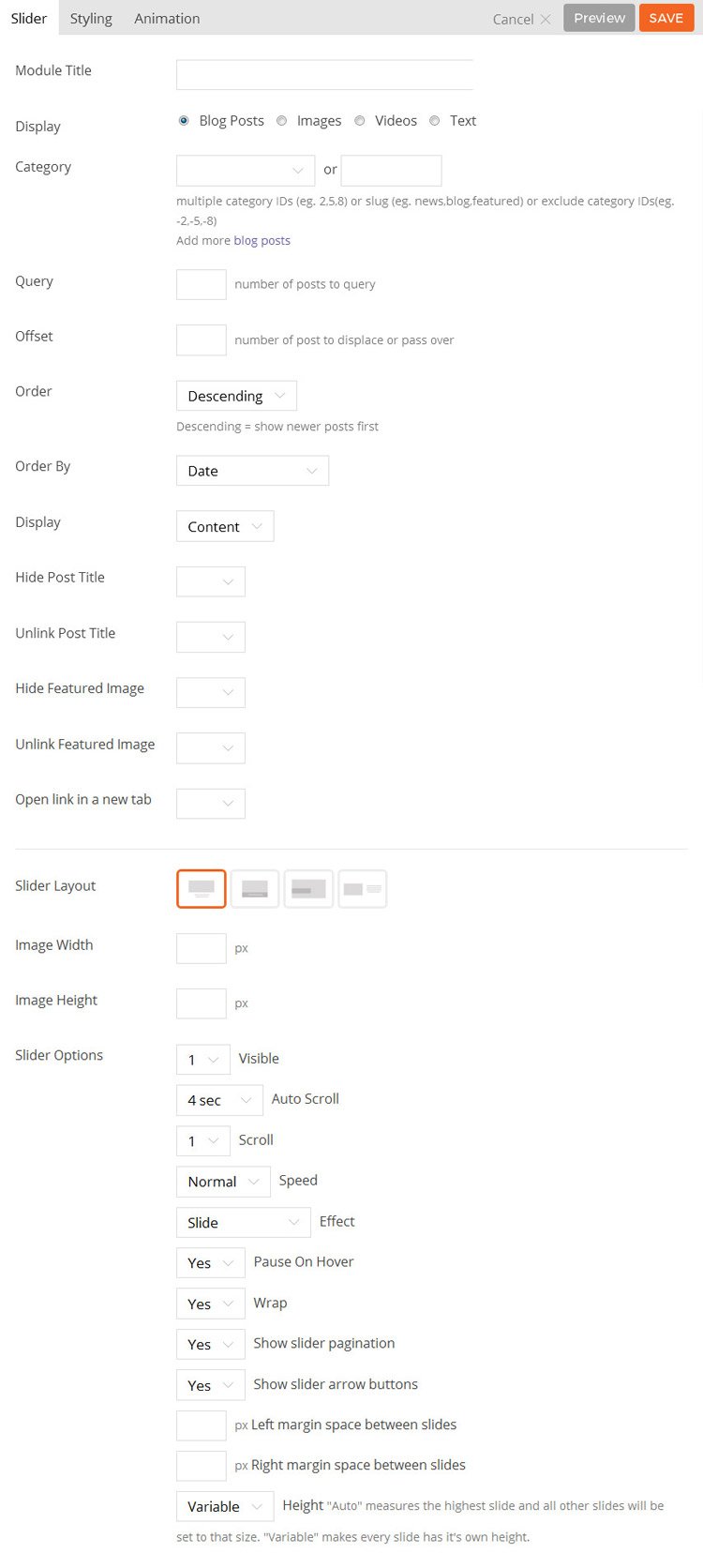
The Slider module is used to add a custom slider of various content types.
To use the Slider module:
- Select a radio button with the content you want to display: Blog Posts, Slider Posts, Portfolio, Images, Videos, or Text
- This will toggle different options according to your selection (eg. Blog Posts radio button will give you options to display WordPress posts along with its layout options)
- You can then configure the slider options below such as slider layout, slider navigation and effects

- Module Title This option is used to add the title of your module.
- Display This option allows you to set the type of content the slider will display.
- Slider Layout This option is used to determine the layout of the slider.
- Image Width This option sets the width of the slider image output.
- Image Height This option sets the height of the slider image output.
- Slider Options A list of various options available to customize the behavior of the slider.
- Visible Sets number of slides visible at once.
- Auto Scroll Sets how long before slider will automatically scroll.
- Scroll Sets number of slides to scroll at a time.
- Speed Sets speed of transition effect.
- Effect Sets the transition effect used.
- Wrap Sets whether the slides will repeat from the beginning when scrolled through.
- Show Slider Pagination Sets whether to display the slider page navigation buttons.
- Show Slider Arrow Buttons Sets whether to display the slider arrow navigation buttons.
- Left Margin Space Sets how much of a margin to add to the left side of individual slides.
- Right Margin Space Sets how much of a margin to add to the right side of individual slides.
- Additional CSS Class This option allows you to add any custom CSS classes you wish to be output with the module.
Blog Posts, Slider Posts, and Portfolio Slider Options:
- Category This option is used to select which categories of posts will be displayed.
- Limit This option sets the number of posts shown.
- Offset This option sets how many posts should be skipped before the first one is displayed.
- Order This option sets whether the posts will be ordered in ascending or descending order.
- Order By This option sets what data the posts will be ordered based on.
- Display This option sets what content will be output (full content, excerpt or none.)
- Hide Featured Image This option sets whether or not the featured image for the posts will be shown.
- Unlink Featured Image This option sets whether the featured image will be a link.
- Hide Post Title This option sets whether or not the post title will be shown.
- Unlink Post Title This option sets whether the post title will be a link.
Image Slider Options:
- Image URL This option is used to set/upload an image URL to use for the module, or alternatively you can select an image from the site’s media library.
- Image Title This option is used to set the title of the image being added.
- Image Link This option is used to set the URL that is linked to by the image being added.
- Image Caption This option is used to set a caption for the image being added.
- Add New Row Used to add a new slide to the slider.
Video Slider Options:
- Video URL This option is used to set the video URL to use for the module.
- Video Title This option is used to set the title of the video being added.
- Video Title Link This option is used to set the URL that is linked to by the title.
- Video Caption This option is used to set a caption for the video being added.
- Video Width This option is used to set the width of the video player.
- Add New Row Used to add a new slide to the slider.
Text Slider Options:
- Editor You can use the WYSIWYG editor to add any content required in each slide.
- Add New Row Used to add a new slide to the slider.
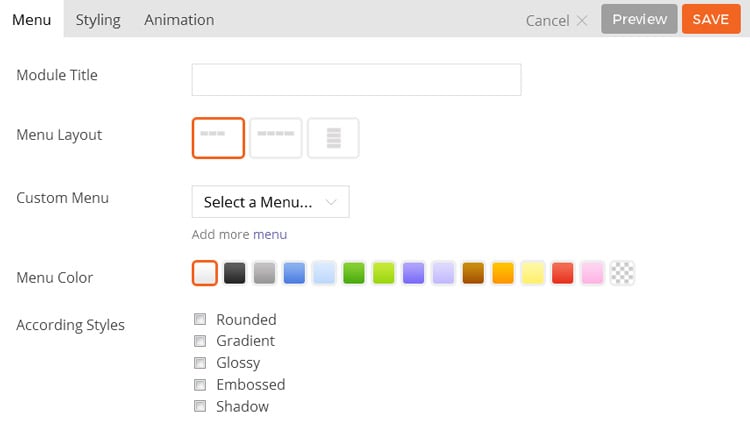
Menu
The Menu module is used to add a WordPress custom menu to the page. To display a menu, you have to first create the menu in the WordPress > Appearance > Menus. Once you created the menus, they will automatically appear in the “Custom Menu” select dropdown.

- Module Title This option is used to add the title of your module.
- Menu Layout This option is used to determine the layout of the menu.
- Option 1 The menu will be shown as a horizontal menu stretching only as far as the menu entries.
- Option 2 The menu will be shown as a horizontal menu stretching the width of the column.
- Option 3 The menu will be shown as a vertical menu.
- Custom Menu This option is used to select the menu to be shown from those created under the WordPress Admin > Appearance > Menus, as documented here.
- Menu Color This option is used to select the color of the menu, this will set an overall color.
- According Styles These options provide the ability to toggle various effects to be applied to the menu.
- Rounded Toggles whether the corners of the module’s content will be rounded.
- Gradient Toggles whether the module will have a gradient effect applied to it.
- Glossy Toggles whether the content area will have a gloss overlay effect applied to it.
- Embossed Toggles whether the module will have an emboss effect applied to the edges.
- Shadow Toggles whether the module will have a shadow effect applied to it.
- Additional CSS Class This option allows you to add any custom CSS classes you wish to be include with the module.
